Updates, ideas and resources

Mary UI: Laravel blade components made with daisyUI
Mary UI is a collection of Laravel blade components made for Livewire 3 and styled around daisyUI and Tailwind CSS
What is Mary UI?
Mary UI is a collection of Laravel blade components made for Livewire 3.
These components are built on top of daisyUI and Tailwind CSS.
If you’re a Laravel developer and you’re using Livewire, you’ll love Mary UI because it makes it faster and easier to build web pages.
Mary UI does not ship any custom CSS and relies on daisyUI and Tailwind for out-of-box styling. You can customize most of components styles, by inline overriding daisyUI and Tailwind CSS classes.
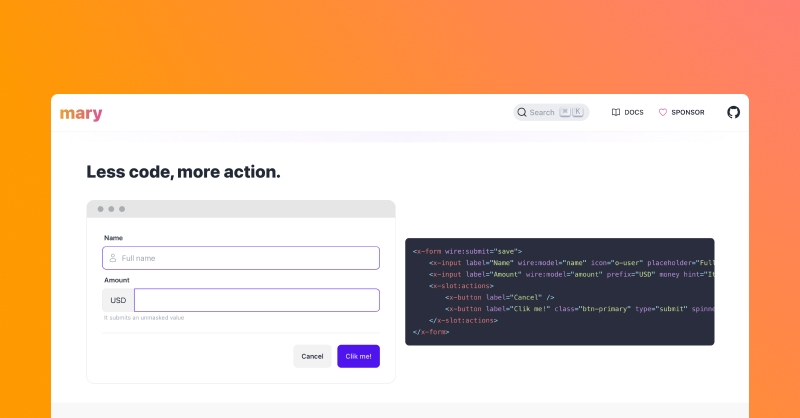
How does it look like?
Mary UI allows you to use daisyUI components in your Laravel blade files using Livewire syntax.
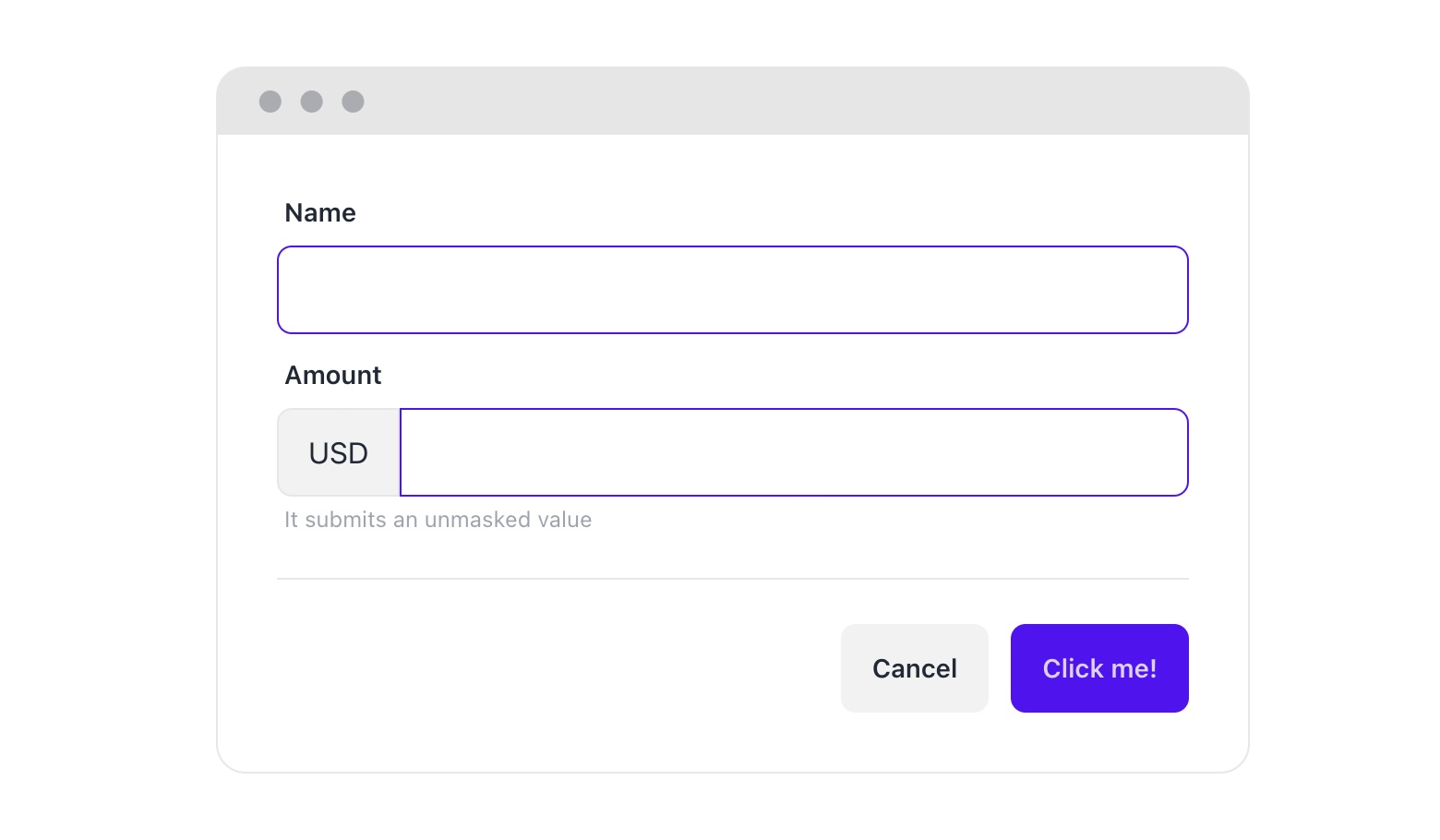
To make a form like this:
 All you need would be these few lines:
All you need would be these few lines:
<x-form wire:submit="save">
<x-input label="Name" wire:model="name" />
<x-input
label="Amount"
wire:model="amount"
prefix="USD"
money
hint="It submits an unmasked value" />
<x-slot:actions>
<x-button label="Cancel" />
<x-button label="Click me!" class="btn-primary" type="submit" spinner="save" />
</x-slot:actions>
</x-form>How to install Mary UI on a new Laravel project?
You can install Mary UI using composer:
composer require robsontenorio/maryIf it’s a new Laravel project, you can complete the setup by running the following command:
php artisan mary:installAnd start the dev server
yarn devRead more about Mary UI installation.
How to install Mary UI on existing Laravel project?
Install Mary UI using composer:
composer require robsontenorio/maryIf it’s an existing Laravel project, Install daisyUI and Tailwind CSS and initialize Tailwind CSS config file:
yarn add -D tailwindcss daisyui@latest postcss autoprefixer && npx tailwindcss init -pChange your tailwind.config.js file like this:
export default {
content: [
// You will probably also need those lines
"./resources/**/**/*.{js,blade.php}",
"./app/View/Components/**/**/*.php",
"./app/Livewire/**/**/*.php",
// Add mary
"./vendor/robsontenorio/mary/src/View/Components/**/*.php",
],
// Add daisyUI
plugins: [require("daisyui")],
}Add Tailwind directives to resources/css/app.css
@tailwind base;
@tailwind components;
@tailwind utilities;Setup Livewire default app template.
# It creates `views/components/layouts/app.blade.php`
php artisan livewire:layoutThen add @vite on default app template views/components/layouts/app.blade.php
<head>
...
<!-- This -->
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body>
...
</body>Finally, start dev server.
yarn devThat’s it! You can now use Mary UI components in your blade files.
Read more about Mary UI.
Don't miss new posts!
Subscribe to daisyUI blog newsletter to get updates on new posts.
You will only receive a single email when a new blog post is published. No spam. No ads.